
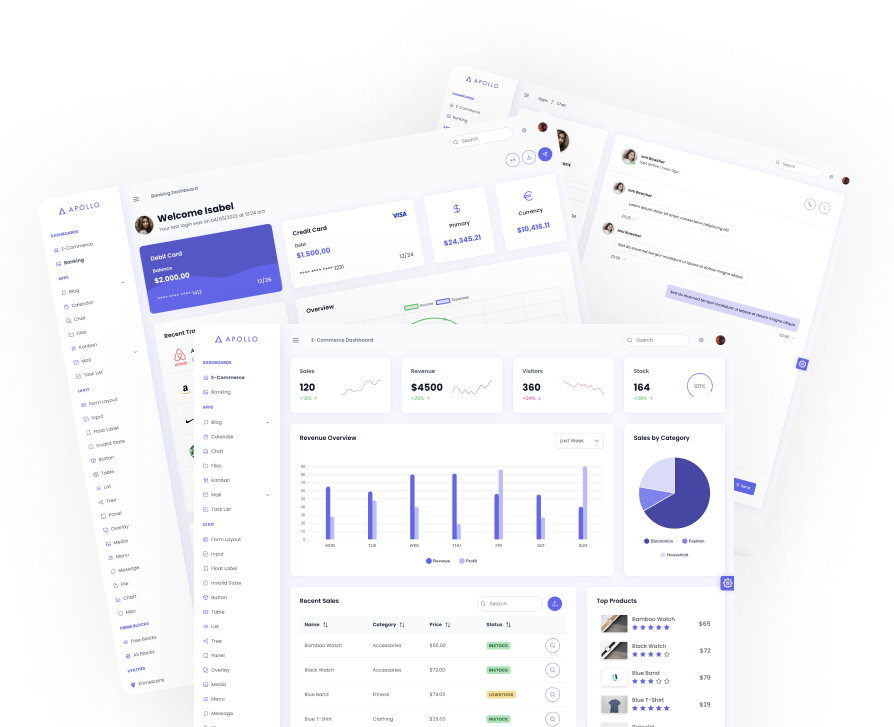
A spectacular application template for Vue based on Vite featuring light-dark modes with 8 surface colors, 7 menu layouts, various menu themes, sample apps, ready to use template pages and 3 presets.


The download package is a Vite-based project containing all application source codes deployed at the live demo. The project code is written in JavaScript.
Visit the official documentation for more information.
Features
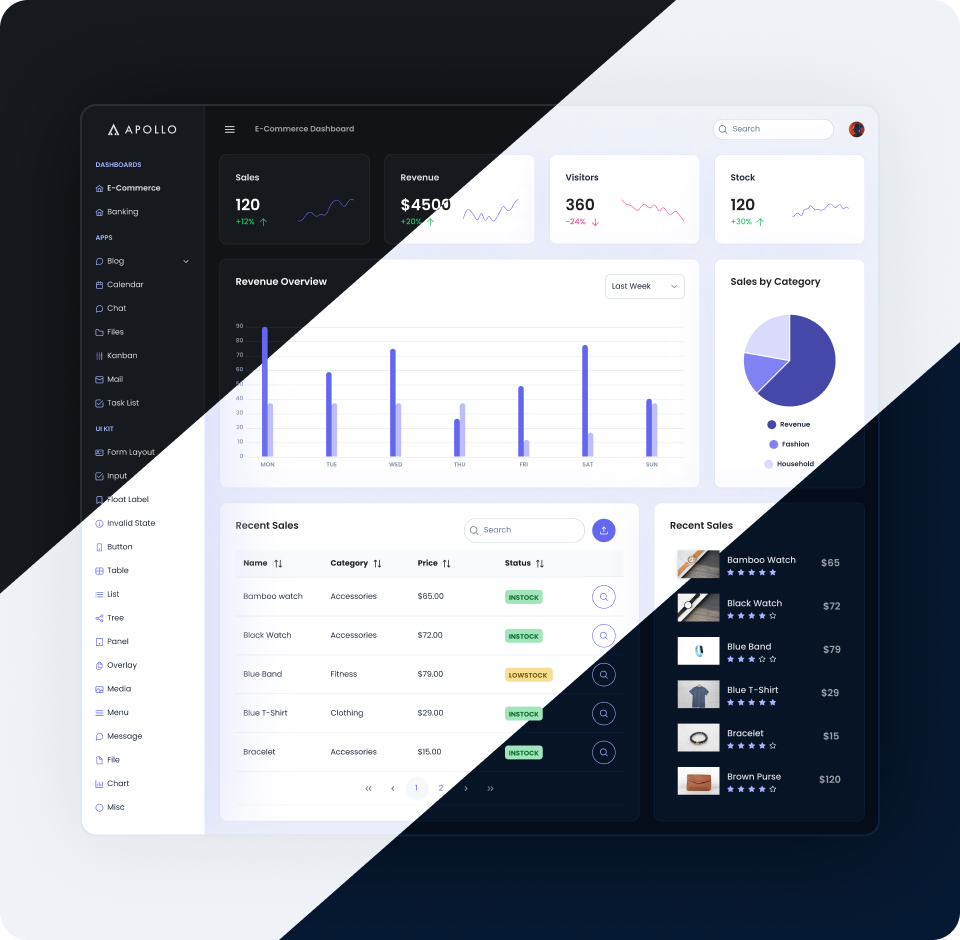
Light / Dark / Dim Modes
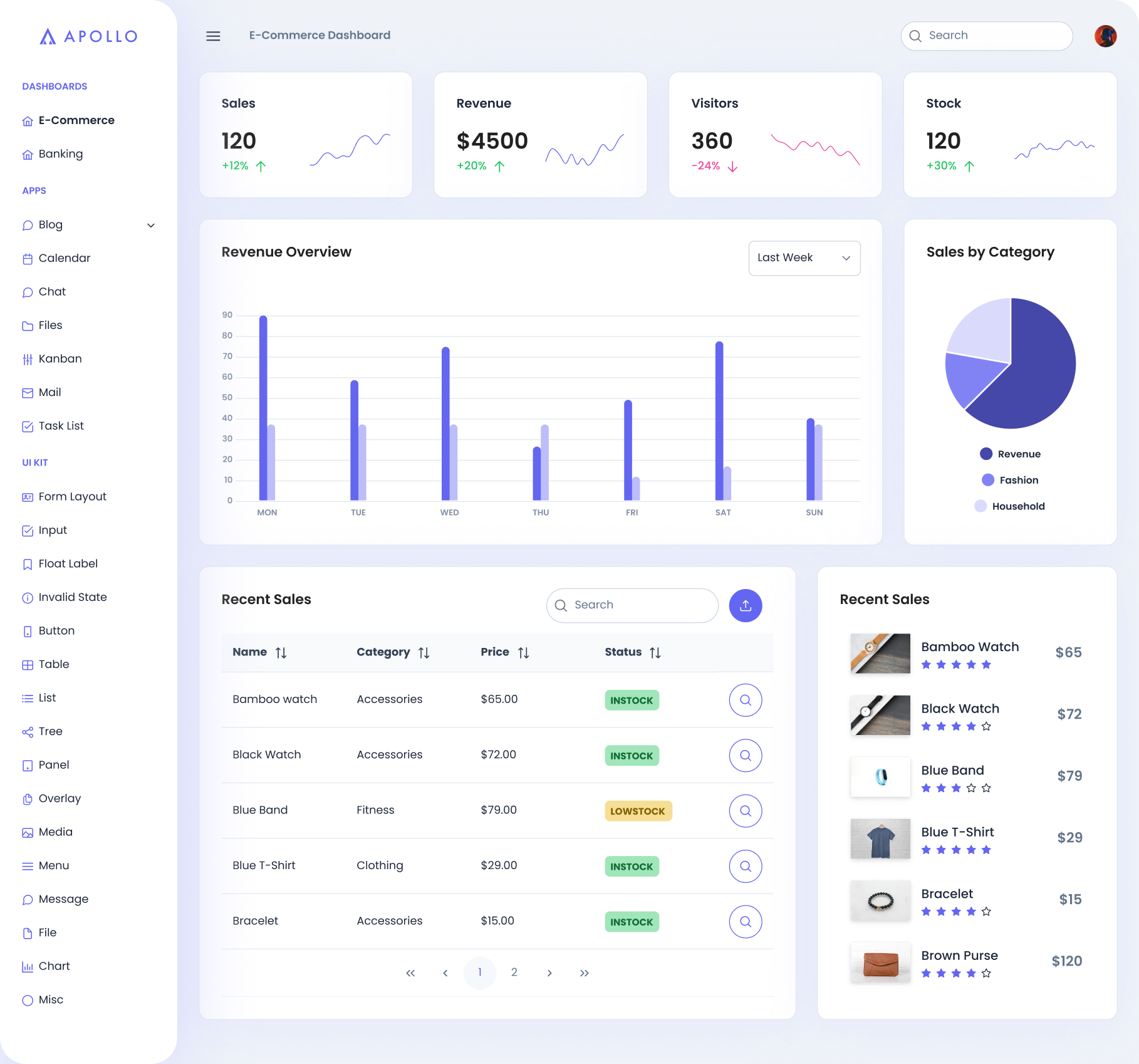
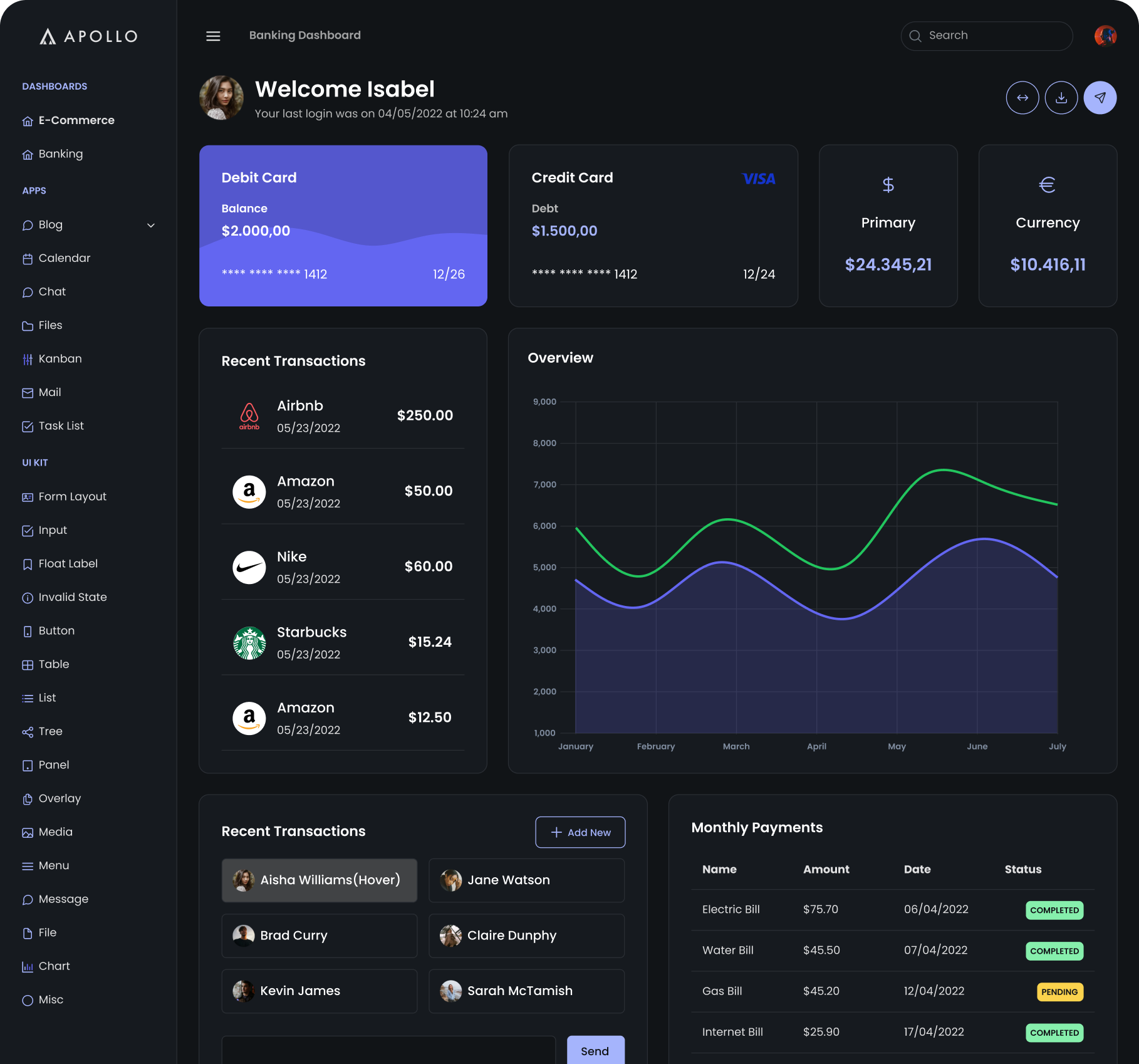
Apollo has 3 display modes to choose from; Light, Dim and Dark.
Component Themes
17 built-in theme colors with the power of 3 presets: Aura, Lara and Nora.
7 Menu Orientations
Static, Overlay, Slim, Slim+, Reveal, Drawer and Horizontal are the available menu layouts depending on your preference.
Menu Themes
Stunning theming for the main menu with 3 alternatives; Color Scheme, Primary Color and Transparent.


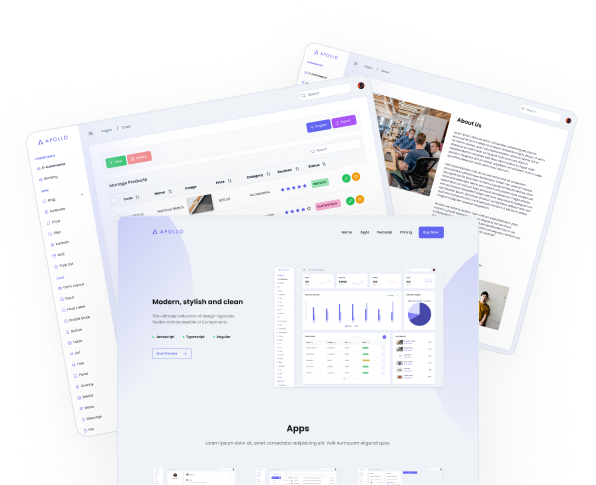
Ready to Use Applications
Mail, File System, Tasks, Calendar, Blog and Chat are the sample applications to get started with ease.

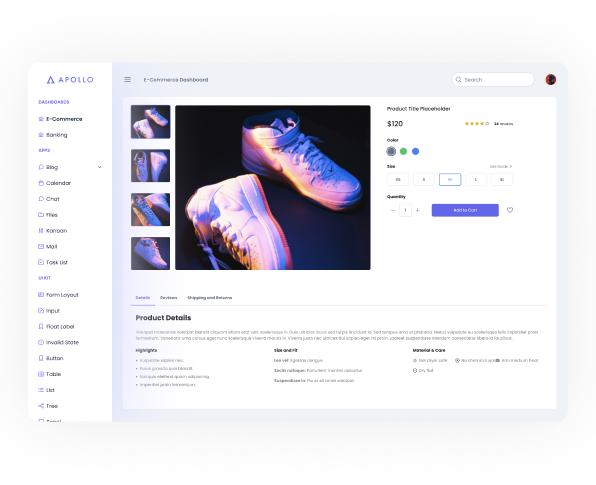
E-Commerce Pages
Apollo offers E-commerce pages to kickstart your e-commerce project powered by PrimeBlocks.

Ready to Use Pages
Landing, login, invoice, help, user management and error pages are provided as template pages to get started with building your app.
> npm install or yarn
> npm run dev or yarn dev

Vue based on Vite
Apollo is powered by Vite to get started in no time following the best practices.
Tailwind CSS
The demo content is built with TailwindCSS, while the application shell uses custom CSS, offering flexibility and efficiency for responsive design.
PrimeBlocks
PrimeIcons
Apollo ships with PrimeIcons, PrimeTek’s modern icon library including a wide range of icons for your applications.
Figma File


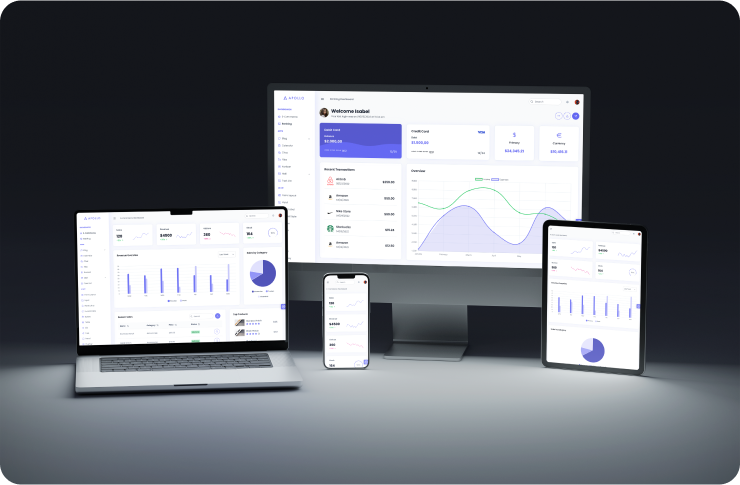
Fully Responsive
Apollo is crafted to provide optimal viewing and interaction experience for a wide range of devices.

Support
PrimeTek offers assistance with account management and licensing issues, with the expectation that users have the necessary technical knowledge to use our products, as we do not offer technical support or consulting. Users can seek assistance in our community via our public Discord and Forum.

Top Notch Quality
Superior standards with 100% compatibility for strict mode and linting tools.

Cross Browser Compatible
First class support for Firefox, Safari, Chrome and Edge.

Customizable Design
Fully customizable with a mixture of Sass and CSS variables.

Mobile Experience
Touch optimized enhanced mobile experience with responsive design.